仮想ホスト機能を使って 1台の WEBサーバーで複数のホームページを提供します。
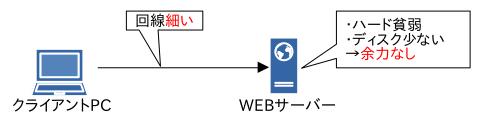
ホームページが一般になってきたばかりの頃は、回線は細いしサーバーリソースも貧弱だったので、1つのサーバー機を 1つのテーマの WEBサーバーにするのがやっとこ。

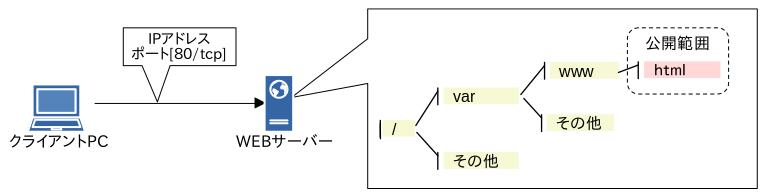
Apache全盛で、公開範囲が 1つ(ドキュメントルートが 1つ)であったと記憶しています。

ホームページが流行り出してくれば、ホームページでもっと多くのテーマで発信したいと思うのが人情です。
しかしサーバー機は安くありませんし、ホームページごときのために 1台買い増すなんて無理というのもまた当たり前でした。
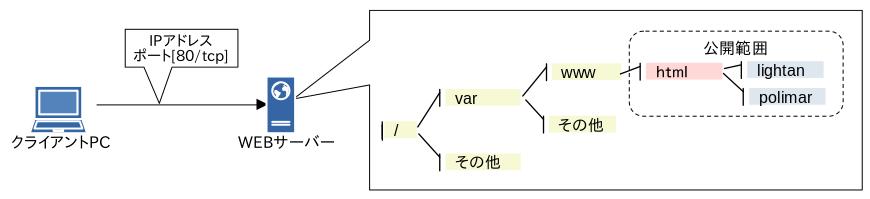
以下のようにディレクトリ(フォルダ)で分けるなど、涙ぐましい努力をしていたような気がします。(うろ覚え)
http://subro.mokuren.ne.jp/lightan
http://subro.mokuren.ne.jp/polimar
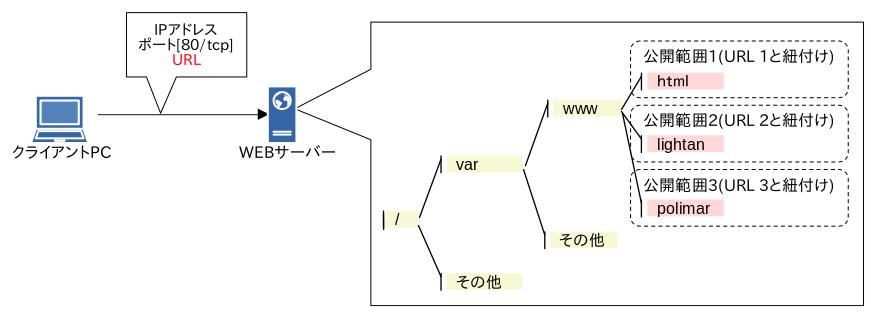
図だとこんな感じで。

でもこれだと運用主体が同じ人(組織)って分かっちゃうんですよね。
中の人が透けて見えるとちょっと…って事情もありました。
しかし世間のホームページ作成の熱は冷めやらず「1台でもっとたくさんのテーマのホームページを作れれば良いのに…」という多くの人の願いが、バーチャルホスト機能を生み出したと言うわけです。
(多分こんなストーリーだと思います。想像だけで書きました、スンマセン。)
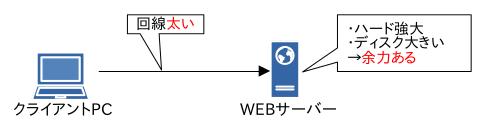
技術の進歩とともに、回線もハードウェアも強力になってきて、サーバー側も余裕が出てきます。

そんな中で朗報が。
具体的には HTTP/1.1でリクエスト情報に Hostヘッダ(URLに何と入れてアクセスしたか)を付けることが規定されまして、「名前ベースのバーチャルホスト」が使えるようになりました。
それまではお目当てのホームページにアクセスするのに使われていたのは以下の 2つの情報で、どこのサーバーかが決まれば「そこのホームページを見る」ってだけでした。
- サーバーの IPアドレス
- ポート(ほぼ [tcp/80] で特に意識されない)
これに Hostヘッダの情報がリクエストに加えられることにより、Apache・IIS・NGiNXなどの WEBサーバーアプリケーションは、「何て URLを指定してここにやってきたのか」を判断して、違う内容のホームページを見せることができるのです。
具体的には得られた URLと独立した公開範囲(ドキュメントルート)の紐付けができるようになったんですね。
これだとお互いに乗り入れできないので、同じ運用主体とは中々分からないです。

例えば、DNSが「http://lightan」と「http://polimar」という URLに対して同じ IPアドレスを返したにしても、URLが違うので WEBサーバープログラムはちゃんと別物として扱ってくれるという訳です。
これもまた論より証拠でやってみましょう。
NGiNXでバーチャルホストを作るには、
・それぞれのドキュメントルートを作っておく
・どういうURL(ドメイン)でアクセスさせるか決めておく
が必要です。
ここでは以下のようにします。
| URL | ドキュメントルート |
| lightan.local | /var/www/lightan |
| polimar.local | /var/www/polimar |
それぞれのドキュメントルートにあたるディレクトリに適当に [index.html]ファイルを作っておきました。
subro@UbuntuServer2204:/var/www$ ls -l lightan polimar
lightan:
合計 8
-rw-r--r-- 1 root root 7776 8月 8 17:58 index.html
lpolimar:
合計 12
-rw-r--r-- 1 root root 9400 8月 8 17:58 index.html
次に NGiNXのバーチャルホスト用設定ファイルを作ります。
[/etc/nginx/sites-available]ディレクトリに設定ファイルを作るのですが、ここにある [default]ファイルの中にバーチャルホスト設定の雛形が書いてありますので、このファイルをコピーして作ると楽です。
subro@UbuntuServer2204:/etc/nginx/sites-available$ ls -l
合計 4
-rw-r--r-- 1 root root 2412 8月 25 2020 default
ファイル名は何でも良いようなんですが、分かりやすくするため URLまんまにしておきました。
subro@UbuntuServer2204:/etc/nginx/sites-available$ ls -l
合計 12
-rw-r--r-- 1 root root 2412 8月 25 2020 default
-rw-r--r-- 1 root root 323 8月 8 18:01 lightan.local
-rw-r--r-- 1 root root 323 8月 8 18:02 polimar.local
lightanのほう
subro@UbuntuServer2204:/etc/nginx/sites-available$ cat lightan.local
# Virtual Host configuration for example.com
#
# You can move that to a different file under sites-available/ and symlink that
# to sites-enabled/ to enable it.
#
server {
listen 80;
listen [::]:80;
server_name lightan.local;
root /var/www/lightan;
index index.html;
location / {
try_files $uri $uri/ =404;
}
}
polimarのほう
subro@UbuntuServer2204:/etc/nginx/sites-available$ cat polimar.local
# Virtual Host configuration for example.com
#
# You can move that to a different file under sites-available/ and symlink that
# to sites-enabled/ to enable it.
#
server {
listen 80;
listen [::]:80;
server_name polimar.local;
root /var/www/polimar;
index index.html;
location / {
try_files $uri $uri/ =404;
}
}
次に、作った設定ファイルを指すシンボリックリンクを [/etc/nginx/sites-enabled]ディレクトリ以下に作ります。
NGiNXは起動時にこのディレクトリにある設定ファイルを全て読み込みます。
すなわちここにあるシンボリックリンクが指すファイルが起動時に読まれる設定ファイルということになります。
作業前の状態では、[default]ファイルを指すシンボリックリンクがあるので分かりやすいと思います。
subro@UbuntuServer2204:/etc/nginx/sites-enabled$ ls -l
合計 0
lrwxrwxrwx 1 root root 34 7月 27 17:51 default -> /etc/nginx/sites-available/default
シンボリックリンク名も何でも良いようですが、とりあえず URLまんまにしています。
subro@UbuntuServer2204:/etc/nginx/sites-enabled$ sudo ln -s /etc/nginx/sites-available/lightan.local lightan.local
subro@UbuntuServer2204:/etc/nginx/sites-enabled$ sudo ln -s /etc/nginx/sites-available/polimar.local polimar.local
subro@UbuntuServer2204:/etc/nginx/sites-enabled$ ls -l
合計 0
lrwxrwxrwx 1 root root 34 7月 27 17:51 default -> /etc/nginx/sites-available/default
lrwxrwxrwx 1 root root 40 8月 8 18:04 lightan.local -> /etc/nginx/sites-available/lightan.local
lrwxrwxrwx 1 root root 40 8月 8 18:04 polimar.local -> /etc/nginx/sites-available/polimar.local
できました。
NGiNXを再起動します。
subro@UbuntuServer2204:~$ sudo systemctl restart nginx
これで WEBサーバー側の作業は完了です。
Ubuntu Desktop 22.04の Firefoxで Ubuntu Server 22.04の NGiNXにアクセスさせます。
この際に Ubuntu Desktop 22.04上では、
[http://lightan.local] [http://polimar.local] という URLを IPアドレスに変換できないといけませんが、私の環境にはローカルDNSがないので [/etc/hosts]ファイルを使います。
ピンク部分を追加しました。
subro@Ubuntu2204:~$ cat /etc/hosts # Host addresses 127.0.0.1 localhost ::1 localhost ip6-localhost ip6-loopback ff02::1 ip6-allnodes 192.168.1.108 UbuntuServer2204 lightan.local polimar.local
では WEBブラウザでアクセスしてみます。
まずサーバー名で。

NGiNXのデフォルトのページが表示されました。
lightan.localでアクセス。

予定のホームページになりました。
polimar.localでアクセス。

こちらも予定のホームページになりました。
上手くいきました。
1つのサーバー・1つの NGiNXで、3つの URLを捌いたことなりますね。
==========
昨今ではホームページを展開するのはそういうホスティングサービスを使うことが殆どと思いますが、例えばパブリッククラウド上の IaaS仮想マシンが 1つしかないけど複数の URLを捌きたいなんて要件があるときには NGiNXに限らず、「バーチャルホスト」「仮想ホスト」という機能がどの WEBサーバーにもあろうと思いますので、それを使ってみて下さい。
NGiNX本はもう出尽くしちゃってる感じで、以下も 2020年と 2021年の本です。
NGiNXのシェアは増え、かつ機能拡充を進めていますので、暫くしたら新しい本が出るかも知れません。

