TypeScript実行環境である Deno製の WEBフレームワーク FRESHで WEBサーバーをつくってみます。
「Denoインストール」では、Denoのチュートリアルの通り、簡単なWEBサーバープログラムを作りましたが、2022年6月28日に Deno製の WEBフレームワークが出ているんですね。
これです。
FRESH
2023年6月15日にバージョンが 1.2となって、機能強化がされました。
ドキュメントを読んで私が感じた Freshの特徴は以下です。
- デフォルトでは Javascriptをクライアントに送らず、ほぼサーバーサイドレンダリングする。(これは Denoの特徴)
- 画面を部分的にリアクティブにしてクライアントの負荷を下げる Islands Architecture を採用。
- サーバーサイドレンダリングをジャストインタイム(JIT)で行うのと、クライアントでのリアクティブなレンダリング、両方をシームレスに行うことができる。(よく分からん…)
- 事前のビルド作業は必要なく、JavaScript・TypeScript・ReactのJSX(TSX)をそのまま実行できるのでデプロイが楽。(TypeScriptだけ覚えればOKと)
- Next.js や PHP でやってるファイルシステムルーティングを採用。(これは Denoの特徴)
- フロントのインタラクティブ部分に Reactではなく PREACTを採用。
- CSSにはビルド作業が必要ない Twindを採用。
- Node.jsの npmモジュールの多くを利用できる
- かわいい
フロントサイドのプログラマではない私にはピンときませんが、Deno & Fresh 以外のフレームワーク(多分アレ)が「クライアントでの負荷が高い」という問題を抱えていて、それを回避するためにこの設計になってると言っているようです。
そして個人的に感じた最大のウリは、Denoも Freshも絵が可愛いことです。
PREACTは硬派ですが、Twindはスタイリッシュですね。
何もかもがファンシーで、これは少なくとも日本に限っては女子ウケするよなぁって思います。
女子プログラマにウケる → 男子プログラマがモテようとして Denoを始める → プログラマが増えて Denoの影響力があがる → オジサンプログラマも無視できなくなる → Bun 死亡
という「風が吹けば桶屋がなんとやら」のフローでこれから伸びると思います。
とにかく日本のプログラマは女子に弱いのだ…。
冗談はさておき、プログラマではない私は Node.js + React + CSS という鉄板セットのお勉強に難しさや手間を感じている一方、Deno + Freshセットにはある程度お仕着せではあるものの、その分取っ付き易さがあると感じています。
「そこまでインタラクティブじゃなくてもいい」「デザインにそこまでこだわらんでも…」ってサイトを作るに今から勉強するならコレかと感じているところであります。
こちらに Freshのチュートリアルがありますので、やってみましょう。
Denoは 1.25以上が入っている前提です。
Getting Started
環境は Lubuntu 22.04.02、Deno 1.34.3 を使います。
では、チュートリアルに沿って進めましょう。
プロジェクト名は「fresh-project」での作成です。
subro@Lubuntu2204:~/work/deno$ deno run -A -r https://fresh.deno.dev
Project Name [fresh-project] fresh-project
Let's set up your new Fresh project.
Fresh has built in support for styling using Tailwind CSS. Do you want to use this? [y/N] y
Do you use VS Code? [y/N] y
The manifest has been generated for 3 routes and 1 islands.
Project initialized!
Enter your project directory using cd fresh-project.
Run deno task start to start the project. CTRL-C to stop.
Stuck? Join our Discord https://discord.gg/deno
Happy hacking! 🦕
できました。
途中で Twindの利用と VSCodeを使うかを問われましたので、両方とも Y にしておきました。
[fresh-project]プロジェクトのディレクトリに移動して、作られたものを見てみます。
subro@Lubuntu2204:~/work/deno$ cd fresh-project
subro@Lubuntu2204:~/work/deno/fresh-project$ tree -a
.
├── .gitignore
├── .vscode
│ ├── extensions.json
│ └── settings.json
├── README.md
├── components
│ └── Button.tsx
├── deno.json
├── dev.ts
├── fresh.gen.ts
├── islands
│ └── Counter.tsx
├── main.ts
├── routes
│ ├── [name].tsx
│ ├── api
│ │ └── joke.ts
│ └── index.tsx
├── static
│ ├── favicon.ico
│ └── logo.svg
└── twind.config.ts
自動的に作られたテンプレートには TypeScript(.ts)と、JSX入りの TypeScript(.tsx)がありますね。
[routes]ディレクトリの下がページ表示に使うプログラムを置いておくところで、ファイルシステムルーティングに従い、ディレクトリ階層がそのままサイトの URLに反映されます。
[ilands]ディレクトリは Islands Architectureに沿って作られたインタラクティブ部分のプログラムを入れておくところです。
denoコマンドでアプリケーションをスタートします。
subro@Lubuntu2204:~/work/deno/fresh-project$ deno task start
Task start deno run -A --watch=static/,routes/ dev.ts
Watcher Process started.
The manifest has been generated for 3 routes and 1 islands.
🍋 Fresh ready
Local: http://localhost:8000/
動き出しました。
8000/tcpで待ち受けていますので、Webブラウザで見てみます。
URLは [http://localhost:8000] ですね。
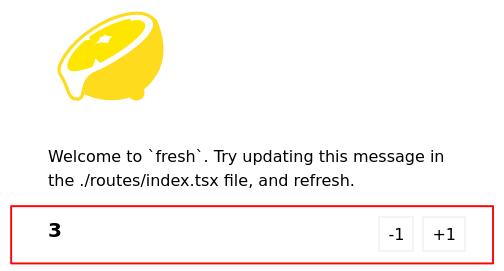
このような画面なんですが、赤枠部分が Islands Architectureで部分的にインタラクティブになっている箇所のようです。
-1か+1を押すと左の番号が変わっていきます。

http://localhost:8000/subro という URLにアクセスしますと以下の画面になります。

これは Denoの機能で、routesディレクトリの下に [[name].tsx] という TypeScriptファイルがありましたが、[ ] をファイル名に使うことでダイナミックなルート (URL)に対応するものです。
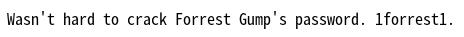
[http://localhost:8000/api/joke] というURLにアクセスすると、ジョークのリストから1つランダムに選んで返してくれます。

フォレスト・ガンプのパスワード「1forrest1」をクラックするのは難しくない。
という意味でしょうか。
どこが面白いのかな?
チュートリアルはこれで終わりです。
これに肉付けしていけば、認証が必要ないような簡単なサイトはつくれてしまいそうです。
DBのドライバはあるのかと思って調べてみますと以下がありました。
Deno Drivers
ORMのモジュールはこちら。
Deno Third Party Modules
Deno & Fresh の作者は、機能拡充を進めていくと言っており、既に Node.js用のモジュールの殆どを動くようにしてしまったようです。
Deno専用の TypeScriptで作られたモジュールもどんどん開発が進められているようですので、今の所イケイケってところなんでしょう。
今後どれだけユーザー(プログラマ)が増えるかが勝負どころ、私は大いに期待しています。
とにかくファンシーでかわいいので。
まだ英語の書籍しかないですね。(Denoのバージョンはちょっと古い)


