Wiki.jsでサーバー運用手順書を書くのはどうだろう。
なお「Wiki.jsインストール」にWiki.jsの構築について書いています。
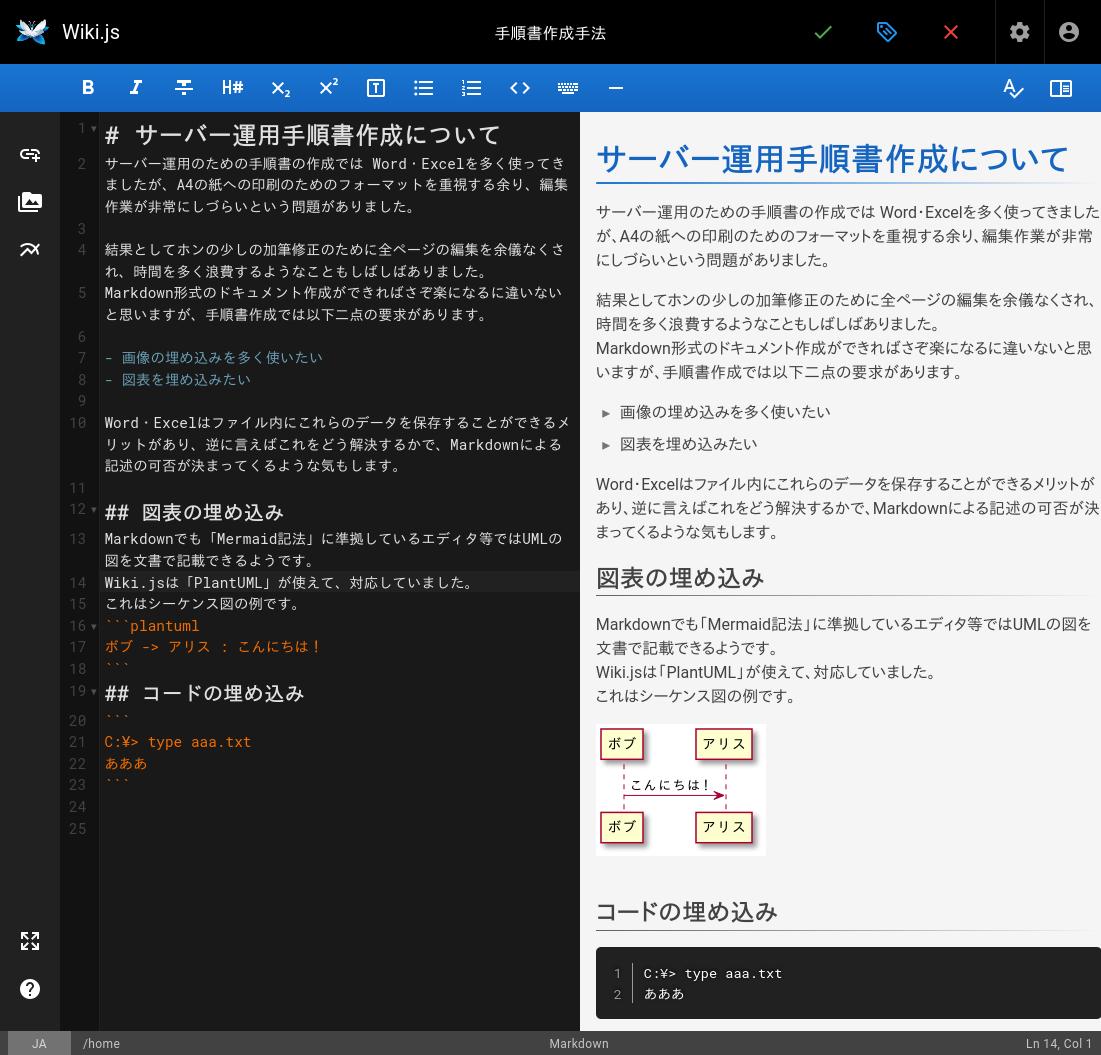
突然ですが、こちらが Wiki.jsで 5分で書いた編集画面のサンプルです。
まずはこの画像中の文書がこのページの内容となっております。

Wiki.jsでは画像の埋め込みもできることは分かっています。
PlantUML 概要の UML図表のどこまで使えるか分かりませんが、シーケンス図やアクティビティ図が使えれば、サーバー運用手順ではかなりの図表をカバーできると思います。
そうしますと、このサイトで書いている程度のことは殆ど表現できると思います。
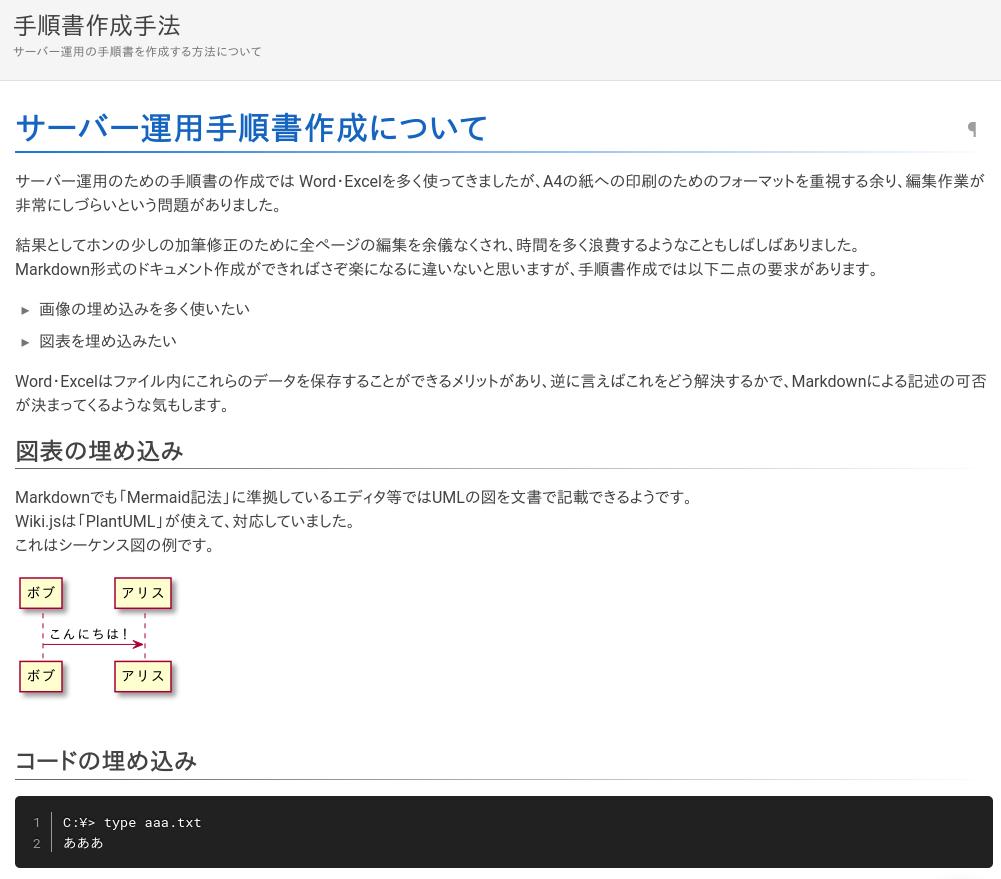
Wiki.jsでの表示用画面はこんな感じになりました。
正直言ってしまうと、私が Word・Excelで作ったやつより美しい。

サーバー運用手順書は誰のために書いているか、誰が使うドキュメントなのかというと、サーバーの運用管理者ですよね。
お客さんの偉い人は概要だけ把握しておけば十分で、手順書なんて現場で作業する人に分かりやすくて使いやすいものにするべきなんだと思います。
現場に長いこといた経験から、どんなものが欲しいかというと、コマンド類をコピペできるものが欲しかったですね。
Word・Excelでもコピペはできるんですが、Wikiで書かれているドキュメントの使いやすい事と言ったらもう、って感じです。
そして運用が進むに連れて、もっと使い勝手が良いように修正をしていくのは現場の人です。
その時に A4フォーマットって何の意味も無いんですよね。
だって紙じゃなくモニタで見てるんですから。
上のドキュメントをWiki.jsでPDF変換したのがこれです。
どうしても紙媒体にしなきゃならない事情があるなら、これでイイじゃないって思いますけどねぇ…。
大体はコクヨのチューブファイルに入れて本棚の肥やしになってしまう悲しい運命ですが。
できればドキュメントの、せめて手順書の納品はこの形でさせて欲しいという希望はありました。
Wiki.jsとドキュメントデータを入れた Raspberry Piで納品したいくらいです。
これについては、お客さんによって考え方が違うので賛否両論だと思いますが、せめて社内のドキュメントではもう紙は辞めようよって思っていました。
ドキュメントのためのこういうシステムがあると、複数人で編集するのも、テレワークでやるのも、随分と柔軟性があります。
別に Wiki.jsを使えと言ってるのではなく、これだけのツールがタダで使える時代に使わない手はないでしょう?というお話でした。