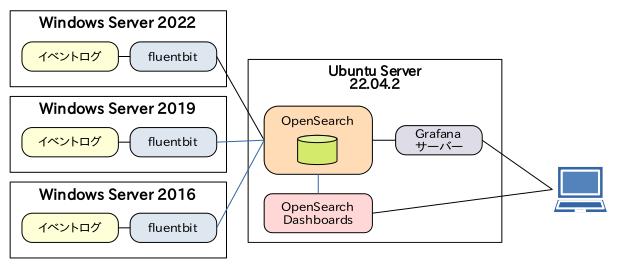
OpenSearchに溜め込んだ Windowsサーバーのイベントログを Grafanaのダッシュボードで見てみる。
「Windowsサーバーのイベントログを Grafanaで一覧する 1」でタイトルの企画を実現するための設計について書き、
「Windowsサーバーのイベントログを Grafanaで一覧する 2」で Windows Server 2022に fluentbitをインストールしました。
「Windowsサーバーのイベントログを Grafanaで一覧する 3」で OpenSearchに溜め込まれた Windowsイベントログを OpenSearch Dashboardsで見てみました。
いよいよ Grafanaの出番になります。
これに先立ち、Windowsイベントログを発生させる Windowsサーバーをもう 2台 ( 2019と 2016) 増やしておきました。
fluent-bitの仕込みは Windows Server 2022でやったのと全く同じです。
また Grafanaは OpenSearchがインストールされている Ubuntu Server 22.04.2に一緒にインストールしました。
Grafanaのインストールについては「Grafanaでカッコイイグラフを作る」に書いていた手順の通りにインストールしています。
2023年7月27日時点での最新版 10.0.3になっています。
結果的にこのような環境になりました。

では Grafanaをイジっていきます。
ダッシュボード構築が面倒臭いので [admin]ユーザーでログインしています。
1.データソース作成
Grafanaには OpenSearchのプラグインはデフォルトでは入っていませんので、先にこれを入れます。
インストールの仕方はこちらに。
OpenSearch
コマンドを使用しますので、Ubuntu Serverでの作業になります。
grafanaのコマンド類は [/usr/share/grafana/bin] ディレクトリにありました。
subro@UbuntuServer2204-1:/usr/share/grafana/bin$ sudo grafana-cli plugins install grafana-opensearch-datasource
✔ Downloaded and extracted grafana-opensearch-datasource v2.8.1 zip successfully to /var/lib/grafana/plugins/grafana-opensearch-datasource
Please restart Grafana after installing or removing plugins. Refer to Grafana documentation for instructions if necessary.
インストールできました。
これでデータソースの選択肢に OpenSearchが入っているはずです。
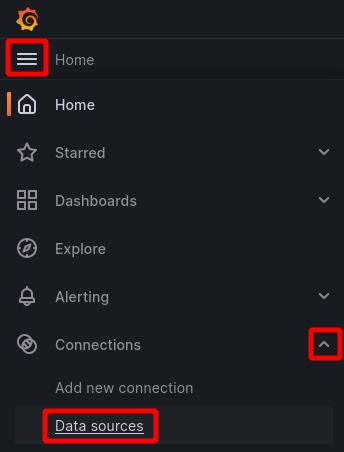
Grafanaのハンバーガーメニューから、[Connections] - [Data Sources] と選択します。

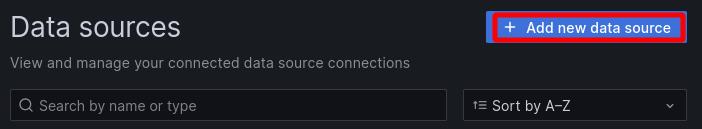
+ Add new data sourceを押します。

下の方にスクロールしていくと [Logging & document databases] の所にこれがありますので、押します。

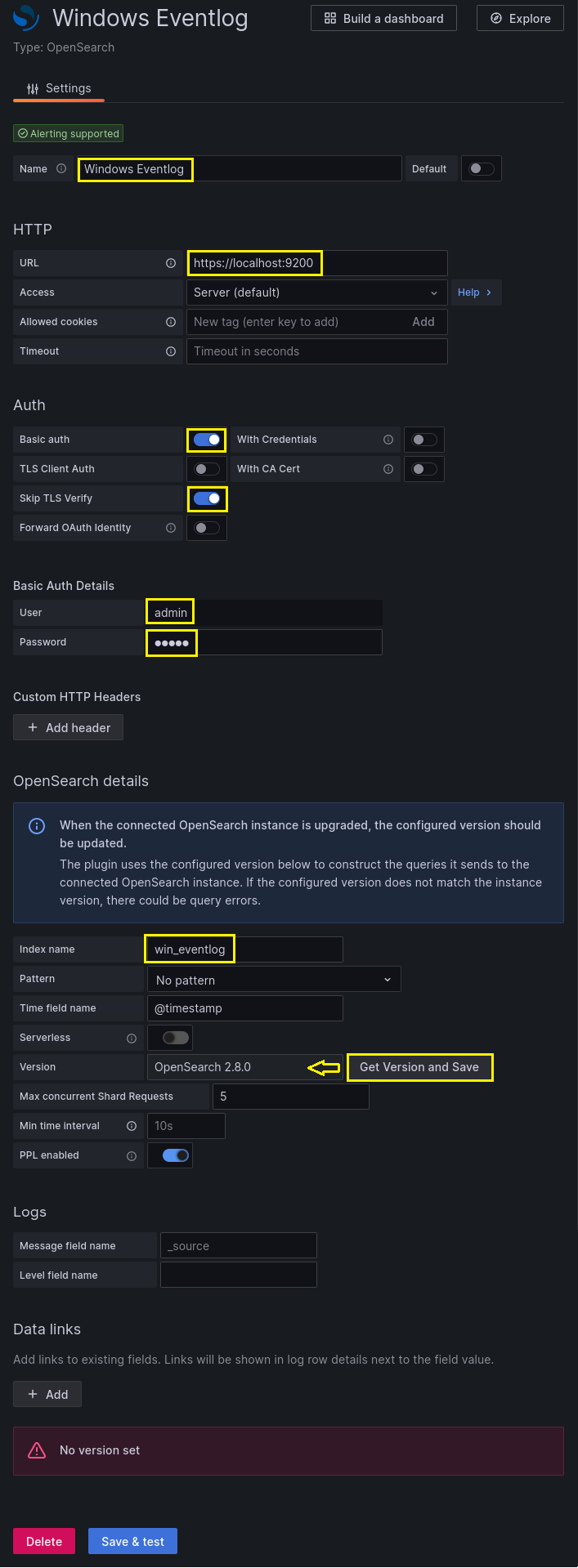
OpenSearchへの接続情報を入れます。
黄色枠が変更した部分です。
このうち [Version]は Get Version and saveボタンを押すと OpenSearshから自動的に取ってくるんですが、OpenSearchの [fluentbit]ユーザーだと権限が足りなくて取れませんでした。
仕方なく [Basic Auth Details]には OpenSearchの [admin]ユーザーとそのパスワードを設定して Get Version and saveボタンを押してバージョンを取得ました。

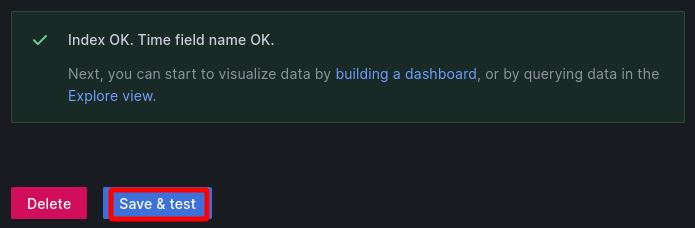
[Basic Auth Details]を OpenSearchの [fluentbit]ユーザーとそのパスワードに変えて、一番下のSave & testボタンを押して完成させました。


2.ダッシュボード作成
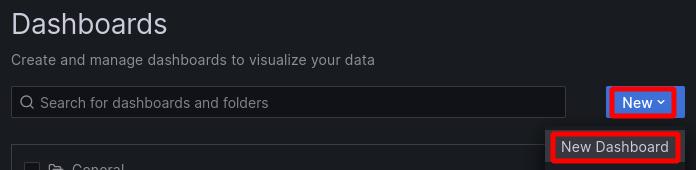
ハンバーガーメニューから、[Dashboards] を選択します。

Newを押して出てくるメニューから [New Dashboard]を選択します。

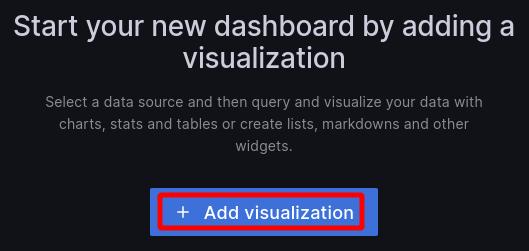
+ Add visualizationを押します。

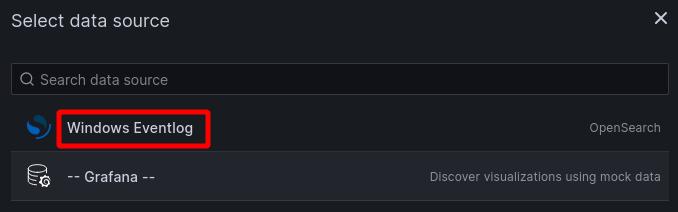
データソース選択です。
先程作った [Windows Eventlog] を選択します。

この辺りから絵が大きくなるのはご容赦下さい。
ダッシュボードの性格上そうでないと意味が無いので…。
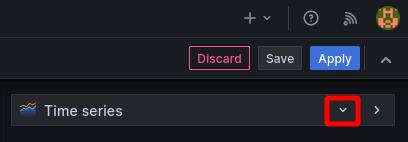
パネルの種類を変えます。
画面右上にこんな箇所があるはずで、デフォルトは [Time series] になっています。
その右にある下向きのマークをクリックします。

種類がいっぱいリストアップされますので、[Table] を選択します。

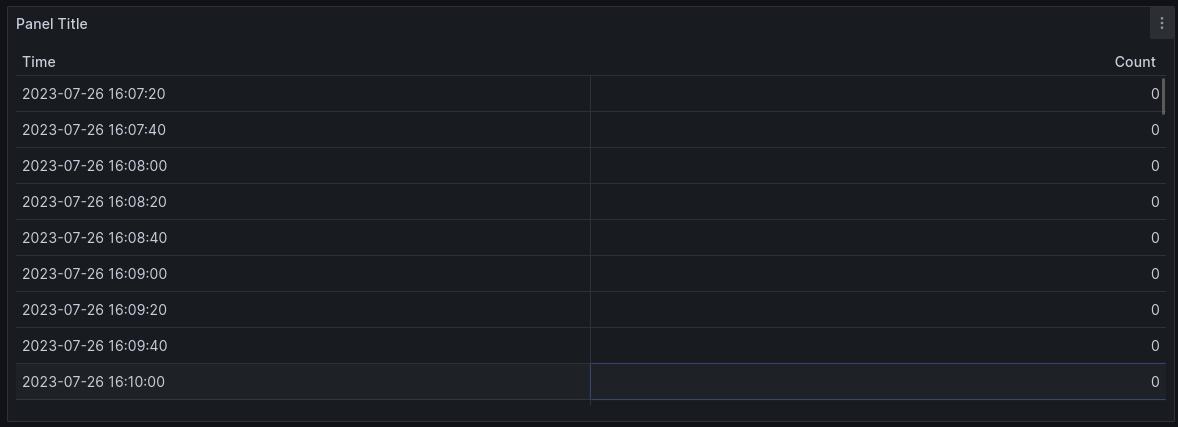
そうするとパネルがこんな風に変わります。
ちょっとそれっぽくなってきました。

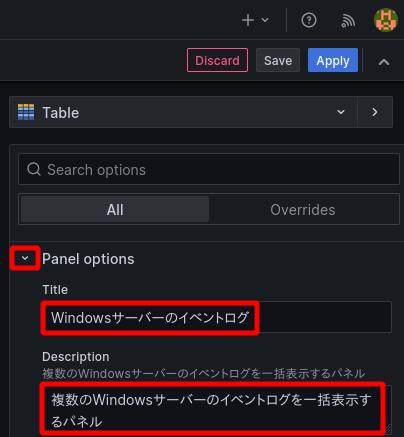
パネルタイトルを変えます。
画面右上の [Panel options] の左にある右向きのマークをクリックするとこのようになりますので、好きなものを入れます。
パネルには即時反映されるはずです。

OpenSearchから持ってくるデータを必要なものだけにします。
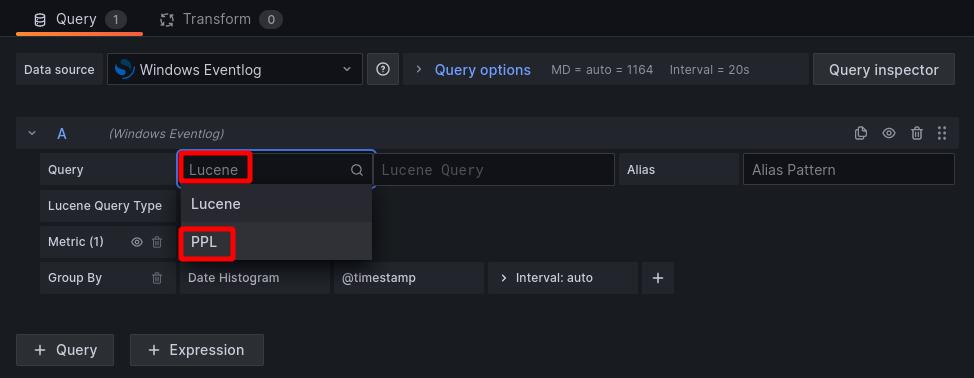
画面左下にこのような欄があって、ここでデータセットの検索条件を指定できます。
OpenSearchの検索言語を選べるんですが、私は「PPL(パイプ処理言語)」ってやつの方がシックリくるのでそうします。
PPLについてはこちらに。
パイプ処理言語を使用した Amazon OpenSearch Service データのクエリ
[Lucene] というところをクリックするとメニューが出ますので [PPL] を選びます。

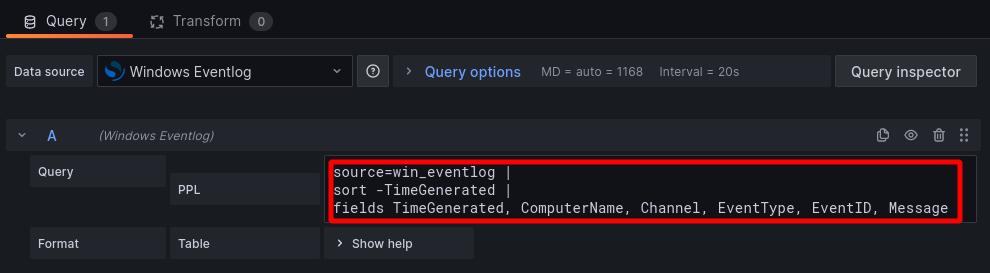
このような画面になるので、検索文字列を入れます。
source=win_eventlog | [win_eventlog]インデックスを対象とする
sort -TimeGenerated | [TimeGenerated]フィールドで逆ソート
fields TimeGenerated, ComputerName, Channel, EventType, EventID, Message 取りたいのはこれらのフィールド

で、ここで OpenSearchから「権限がない」って怒られます。
OpenSearchの [fluentbit]ユーザーは [win_eventlog]インデックスのオーナーなんですけどね。
調べてみると PPLを使うには当該API利用の権限が別に必要のようですので OpenSearchの権限設定をしにいきます。
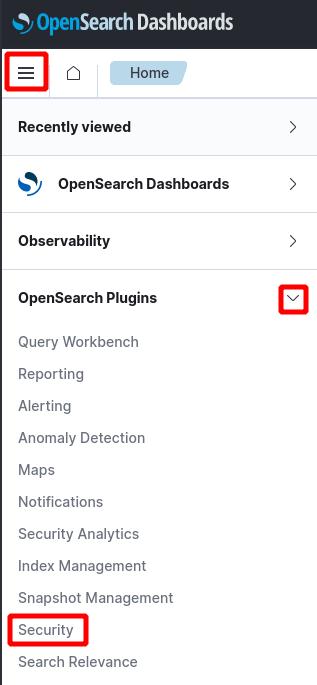
OpenSearch Dashboradsに [admin]ユーザーでログインしまして、ハンバーガーメニューから [OpenSearch Plugins] - [Security] と選択します。

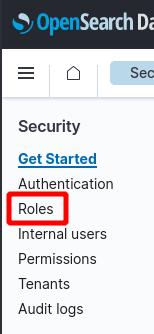
[Roles]を選択します。

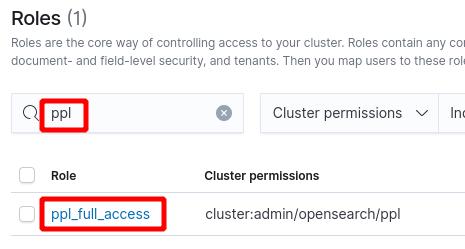
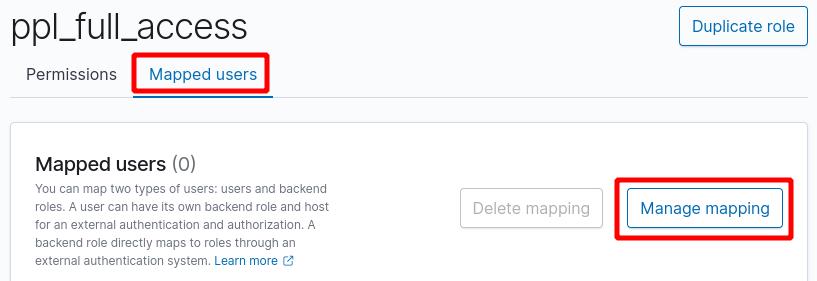
「ppl」で検索すると [ppl_full_access]ロールが表示されますのでクリックします。

[Mapped users]タブを開き、Manage mappingを押します。

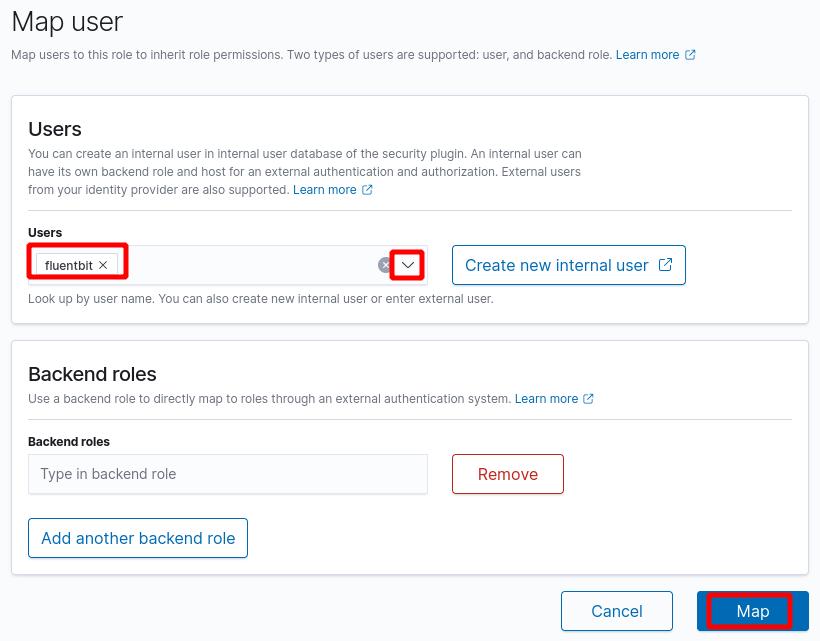
[Users]のプルダウンメニューで [fluentbit]ユーザーを選択し、Mapを押します。

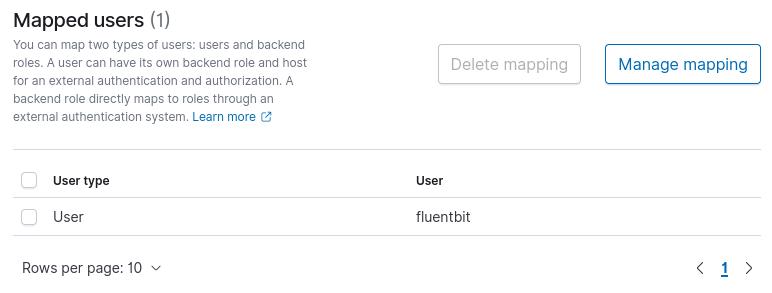
ロールのマッピング完了です。

これで問題が解決しました。
Grafanaに戻ります。
データが取れるようになっています。

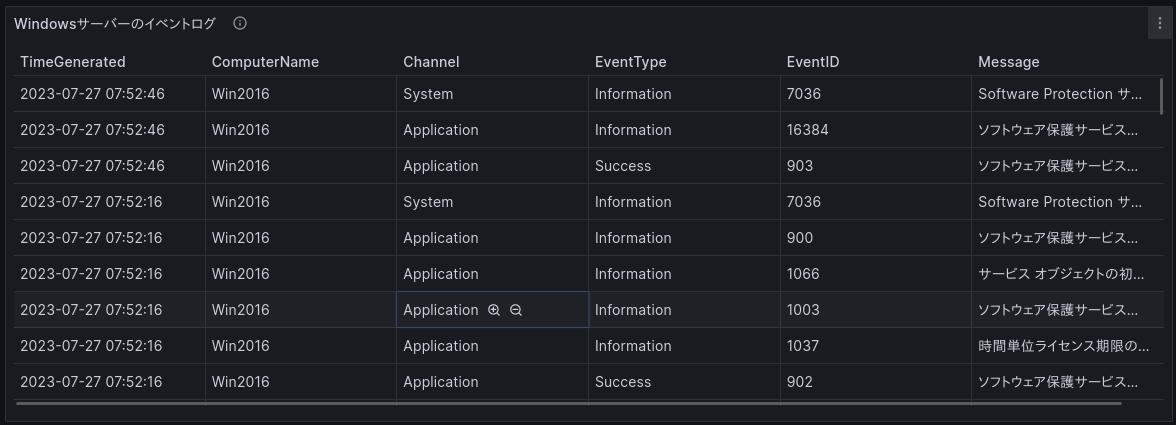
データが取れるようになりましたが、[TimeGenerated]列の表記に「 +0900」と入ってるのが気になるので、綺麗にします。
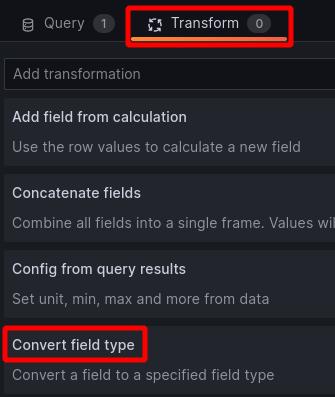
先程は [Query]タブでしたが、今度は[Transform]タブを開き [Convert field type]を選択します。

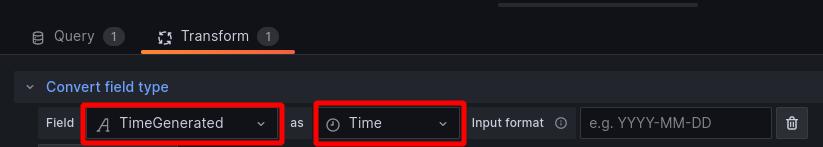
[Field] に [TimeGenerated]を、[as] に [Time] をそれぞれ選択します。

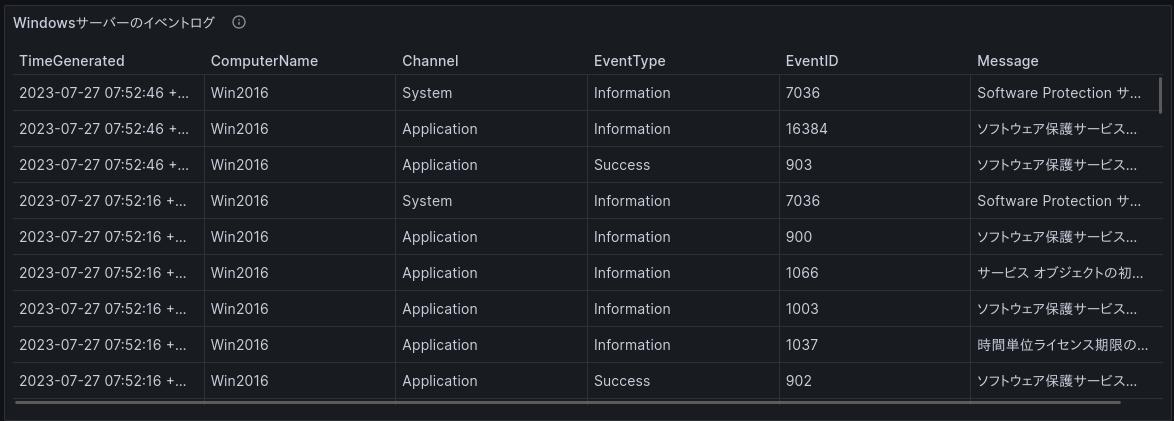
綺麗な表示になりました。

次は列の幅を変えていきます。
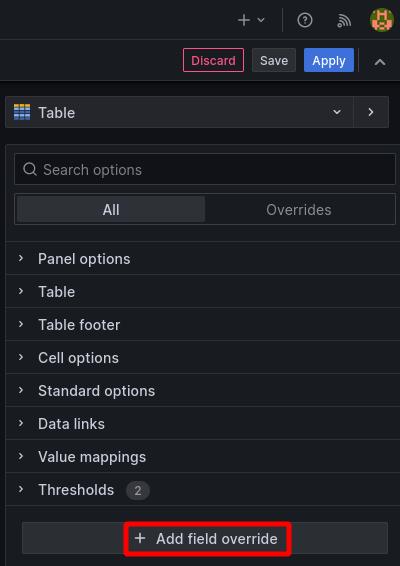
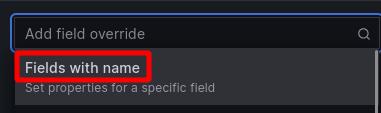
画面右上のここにある+ Add field overrideを押します。
(その上の欄はすべて閉めています)

[Fields with name]を選択します。
対象フィールドを名前で指定することができます。

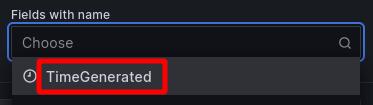
フィールド名のリストが表示されるので [TimeGenerated]からやります。

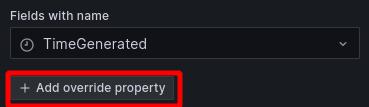
+ Add override propertyを押します。

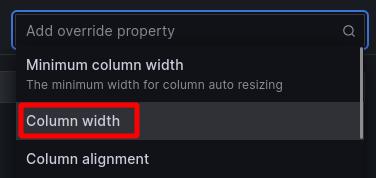
色々な値があります。
幅ですから [Column width]を選択します。

パネルにはダイナミックに反応するので値を変えながら調整しました。
170くらいが丁度良いようです。
しかし入力途中に「20以下にはできません」的なバリデーションエラーが入ってしまって難儀でした。
どうにかならんものでしょうか。

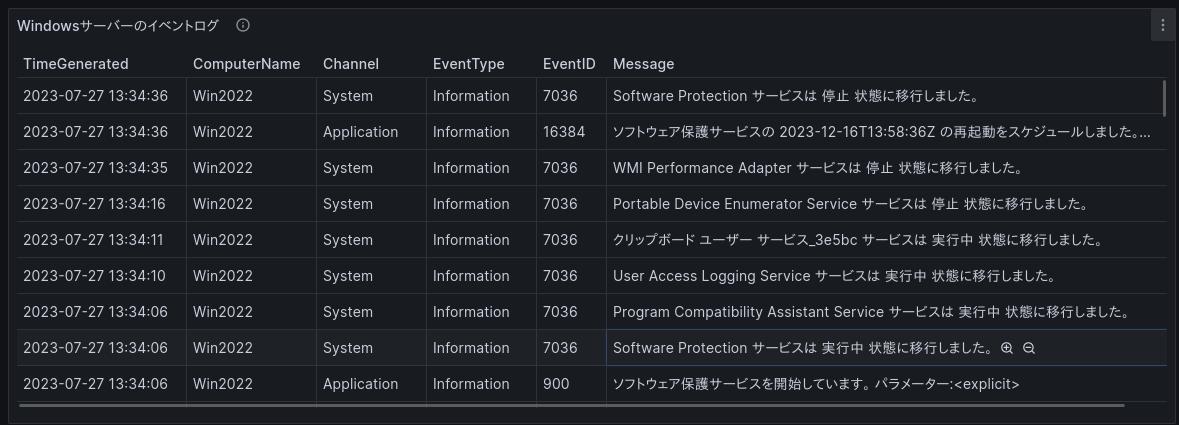
他の列も同様に調節した結果の絵です。

折角の設定が無くならない内に保存します。
画面右上にあるSaveを押します。

Saveを押します。

エディターからダッシュボードに移ります。
画面左上のパンくずリストから [Windows監視]をクリックします。

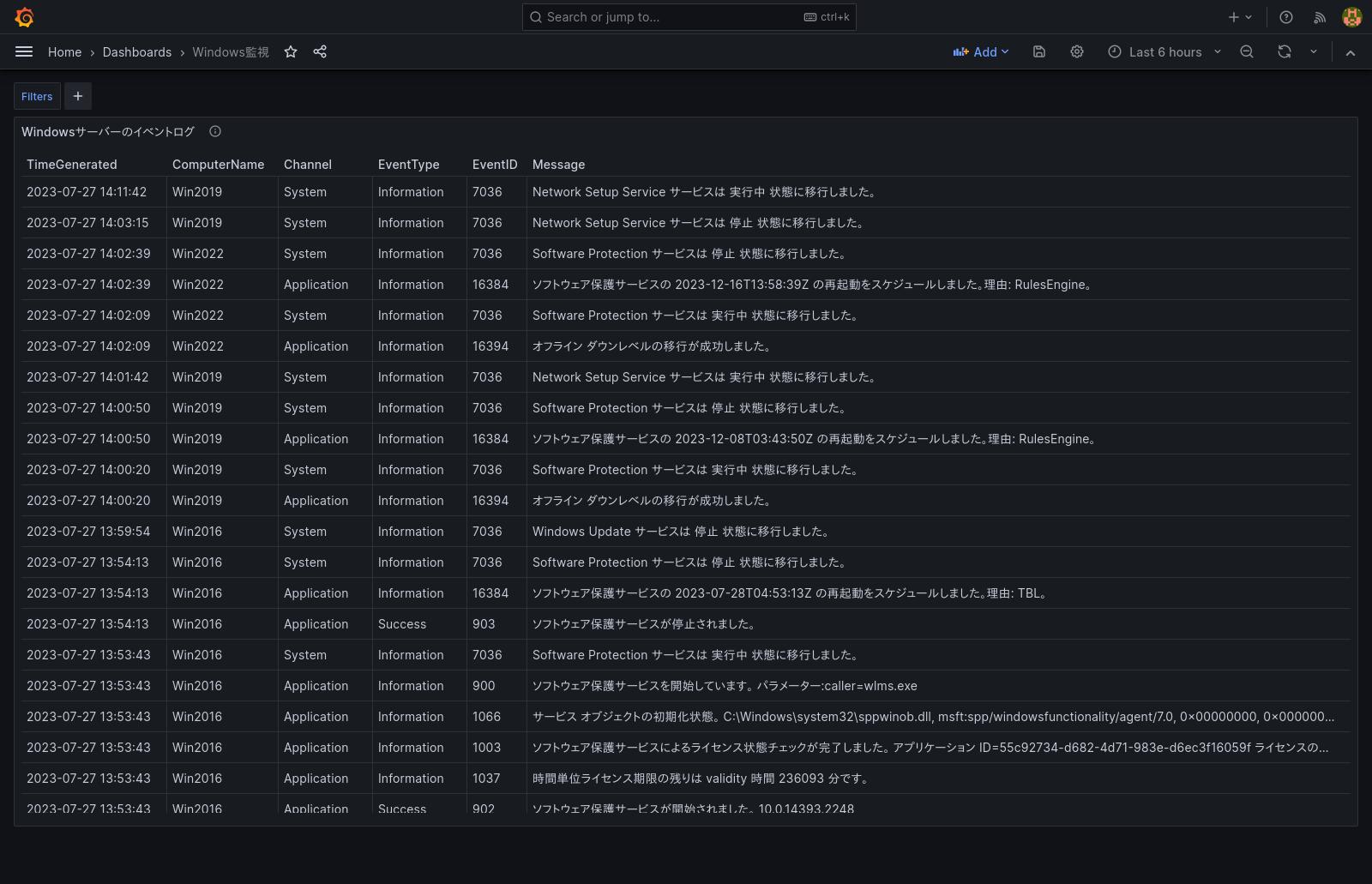
できました〜\(^o^)/
と言っても、もっと色とか欲しいですね。

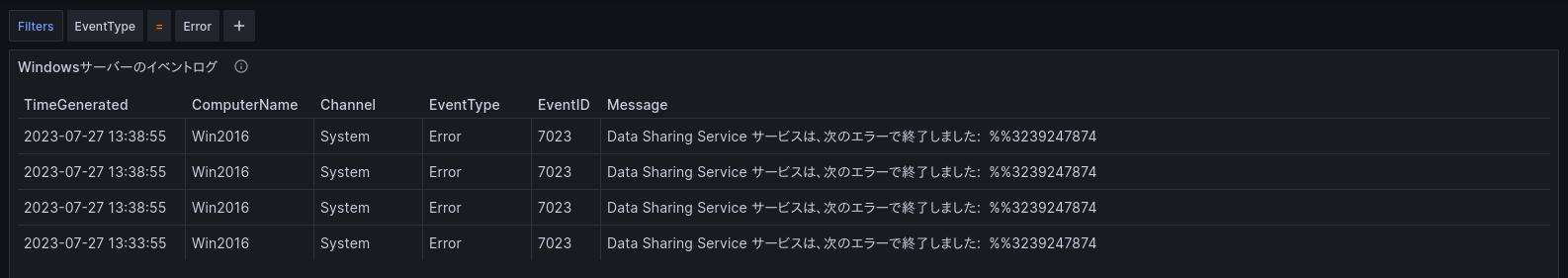
Grafanaだけでフィルタリングもできるんですね。
これは [Event Type] が [Error] のやつだけを出すようにしたもの。
便利です。

これでこのネタは終わりになります。
==========
Grafanaダッシュボードのデザインに長けて無いおかげでどうにも貧相な画面になってしまいましたが、センスのある人ならもっとカッコイイ画面にできると思います。
Grafanaは扱っているデータの内容によって通知をする機能がありますので、ここまで作った仕組みを使えば Windowsイベントログの内容から通知に繋げるシステムを作ることも可能でしょう。
一通りタダで使えるものばかり並べてやりましたが、なかなかどうして、素晴らしいものができあがりました。
なおこの環境を回すのに 30GBくらいメモリを使っています。
そろそろメモリが 32GB Maxの PCだと検証がキツいですねぇ。